Обновление на сайте 1.0
Окт 24, 2024
Я активно занимаюсь своим сайтом, добавляю какие-то штуки, какие-то убираю. В течение недели накидал всякого разного, пойдем по пунктам:
- Добавил страницу 404. Теперь если пользователь попадает на несуществующую страницу, его будет перенаправлять на стр. 404. Можете попробовать перейти на неверный адрес 🙂
-
Убрал в конце ссылок сайта
.html. Теперь страницы открываются корректно, как у всех🔥
Пример:
было -
cтало -
-
Добавил счётчик посетителей моего сайта. Он считает уникальных посетителей по
IP-адресу и общее
количество посещений. Я
искал какое-то простое решение, но всё указывало на необходимость создания базы данных или
подключения
PHP, чего я
делать не хотел.
Пока рановато, считаю, ведь делаю упор на JS!
Решение нашлось, хоть и костыльное, но всё же. Я подключил Google-таблицу и настроил скрипт, который записывает нужные данные в таблицу каждый раз, когда кто-то заходит на сайт.
Проверяется IP-адрес, и если он новый — данные записываются в таблицу, добавляется +1 к уникальным пользователям. А посещения фиксируются каждый раз, как кто-либо заходит на сайт.

-
Обновил весь дизайн сайта: поменял шрифты, их размеры, адаптив под мобильные устройства,
основные цвета,
общую цветовую
палитру, расположение элементов.
Все мелочи, но стало лучше, лично на мой вкус =) Мой любимый цвет - все оттенки зелёного, поэтому основной акцент делал на него.
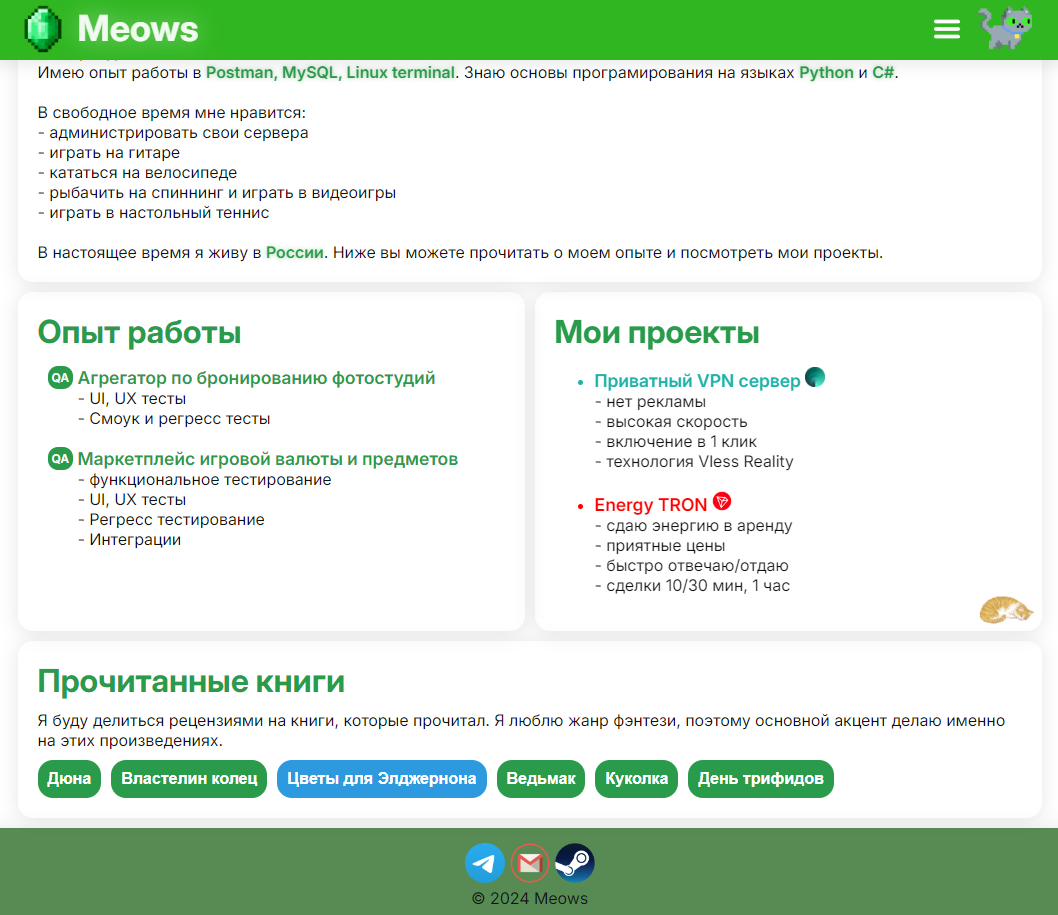
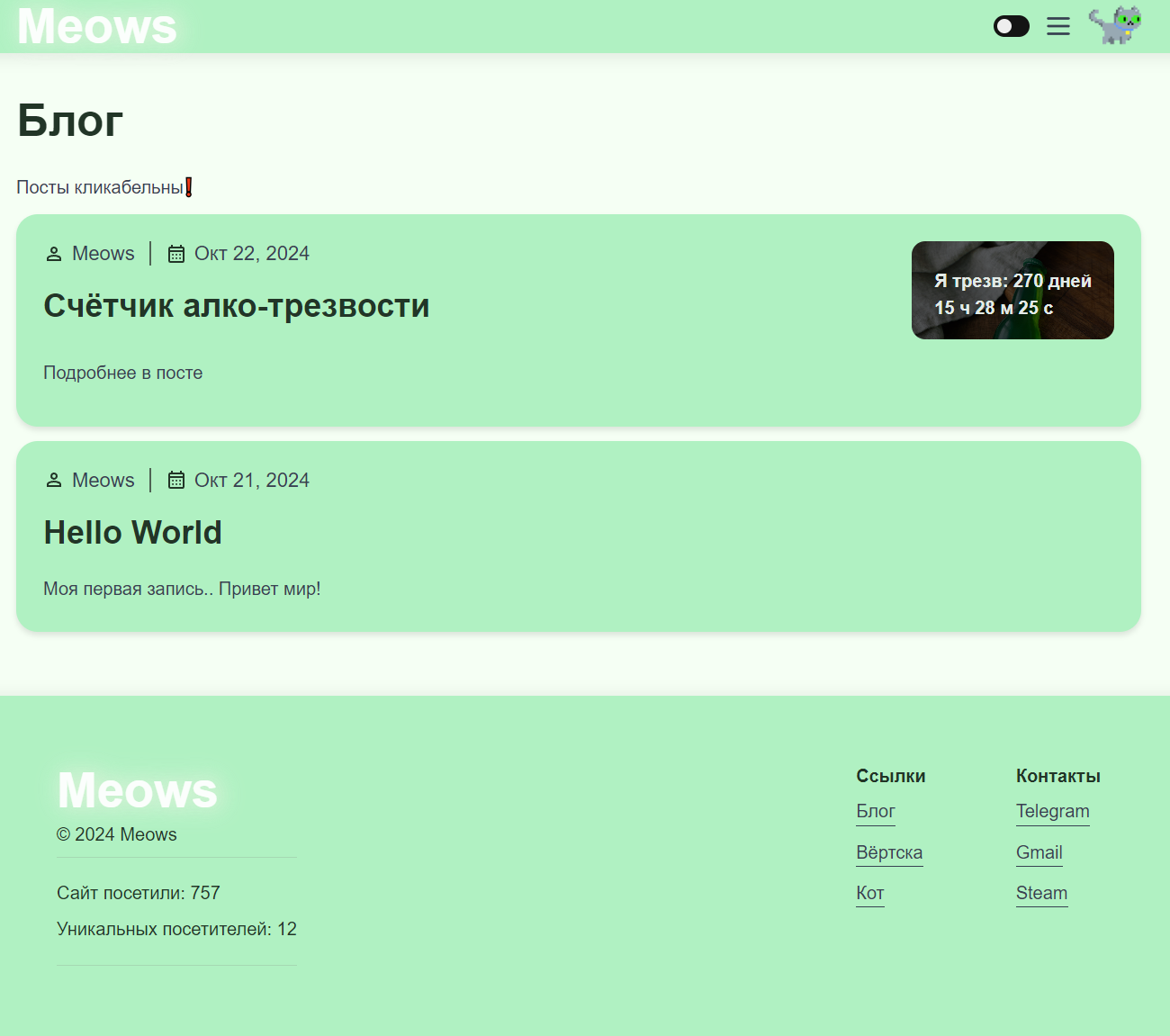
Старый дизайн:
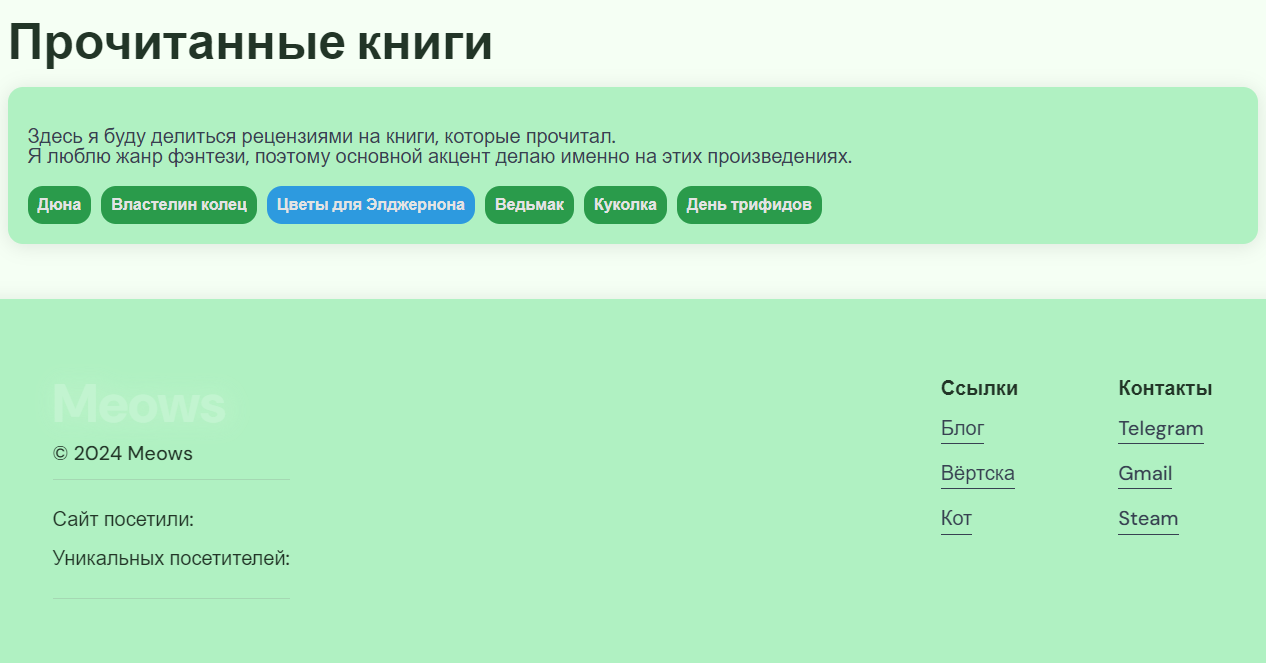
Новый дизайн:
Старый футер:
Новый футер:
-
Также переделал все цвета под CSS-переменные (var), чтобы я смог добавить тёмную тему.
Собственно, её я
и добавил -
теперь можно переключаться между светлой и тёмной сторонами :) При этом данные сохранятся даже
после
выхода с сайта, и
при следующем заходе тема останется Сделал это через Local Storage.
- Исправил кучу мелких багов и вещей, которые бросались в глаза, но не заслуживают внимания на отдельный пост, максимум - отдельный пункт в списке🗑️
Эти два пункта в большой степени относятся к настройке Apache2 на сервере, так как я большую часть времени сидел в SSH и ковырялся в конфигурациях. А саму стр. 404 сделал очень быстро. Качаю понемногу и свои сисадминские навыки))

В планах дальше качать скилл по JS. Это сейчас главное! Идёт очень тяжело.
Тут можно потыкать старую версию моего сайта - OLD SITE
Это я учу JS

Я через год если буду дальше учить JS

